
A Practical Introduction to Scroll-Driven Animations with CSS
4.5
(504)
Write Review
More
$ 22.00
In stock
Description
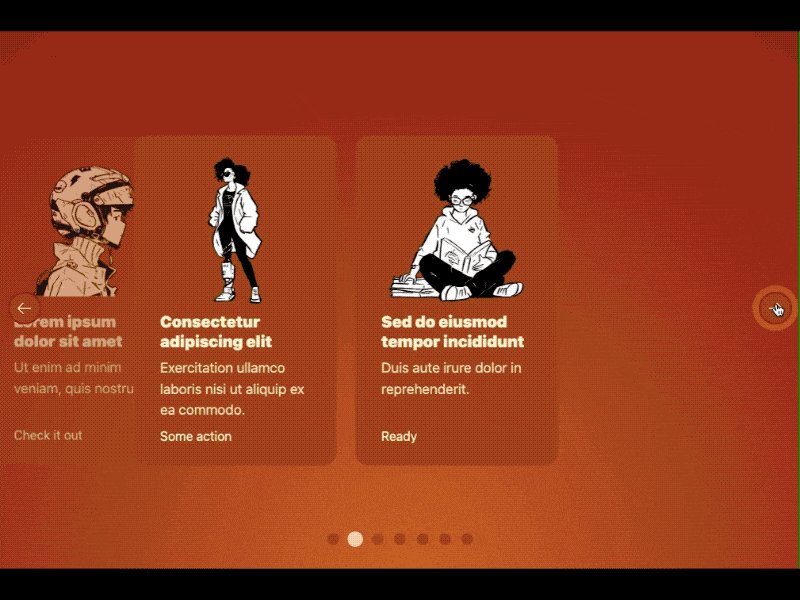
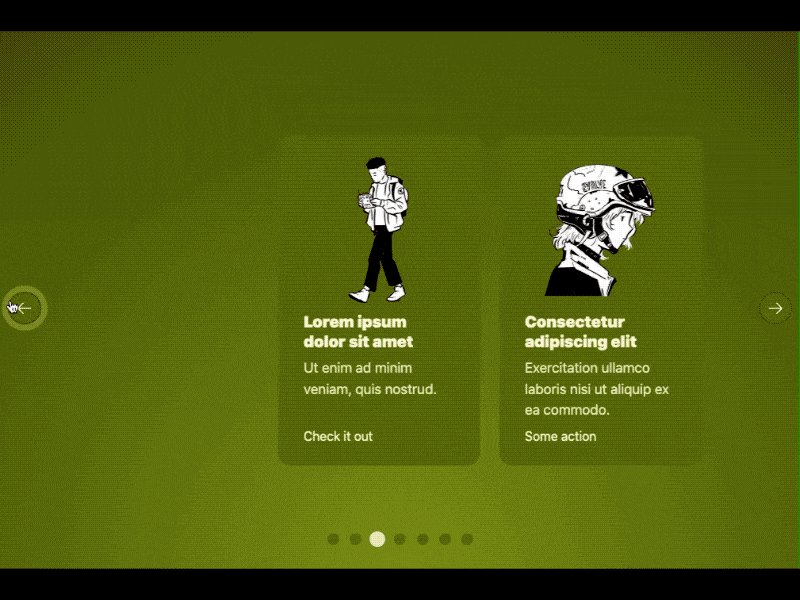
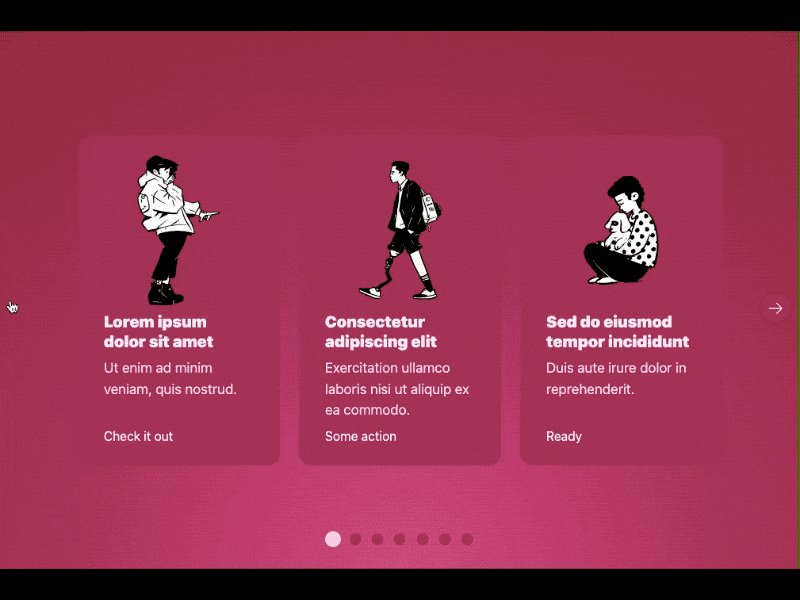
With just CSS you can add scroll animations that toggle shadows on navbars, reveal images, add scrollytelling, link up carousel elements and much more.

Scroll progress animations in CSS
CSS Animations. In this post I want to go over css…

Is bootstrap relevevant? : r/Frontend

Bringing the web out of 2007 since 2013.

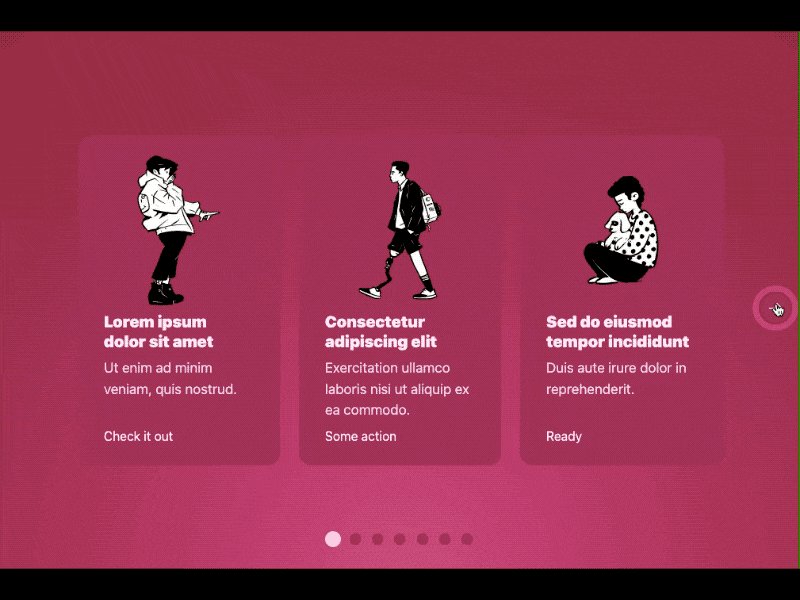
Examples of Unorthodox Mobile App Designs Website Design in Oakville, Burlington, Milton, Port Credit

Una 🇺🇦 (@Una) / X

CSS Multiple Animations Complete Guide - Makemychance

UX design - Briefly

net aspire – Morning Dew by Alvin Ashcraft

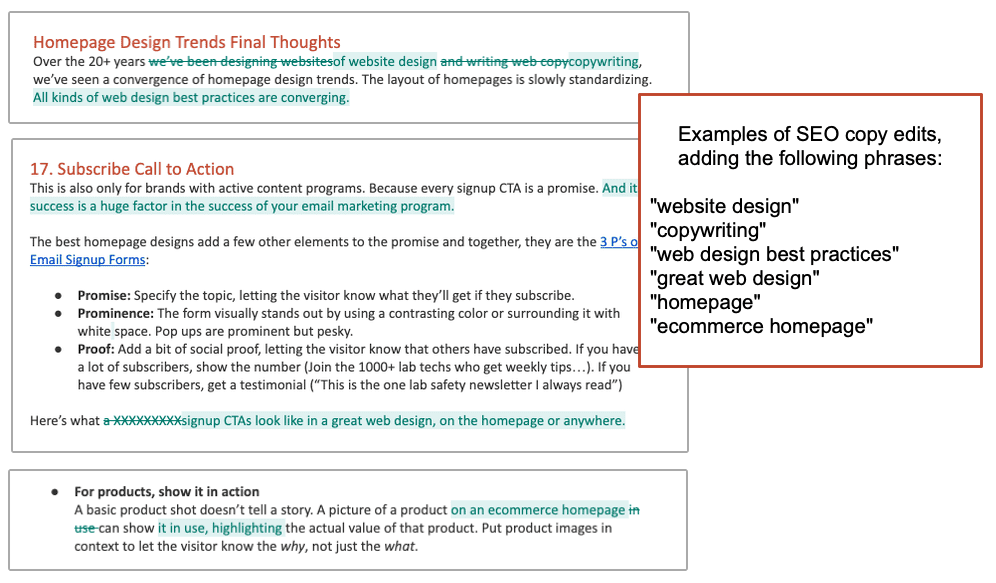
3 Steps for Semantic SEO (plus a helpful AI prompt) - smikstudy

Designing with Parallax Scrolling: The Do's and Don'ts
You may also like