Transparent Background – Image Opacity in CSS and HTML
Transparency plays an important role in front end development. It lets you choose how transparent the elements on your web pages appear. You can adjust transparency in several ways – because of course, in CSS, there are multiple ways to do the same thing. The CSS opacity property is the
Transparency plays an important role in front end development. It lets you
choose how transparent the elements on your web pages appear.
You can adjust transparency in several ways – because of course, in CSS, there
are multiple ways to do the same thing.
The CSS opacity property is the first way that might come to your mind to change
transparency. But this property can't come to the rescue all the time,
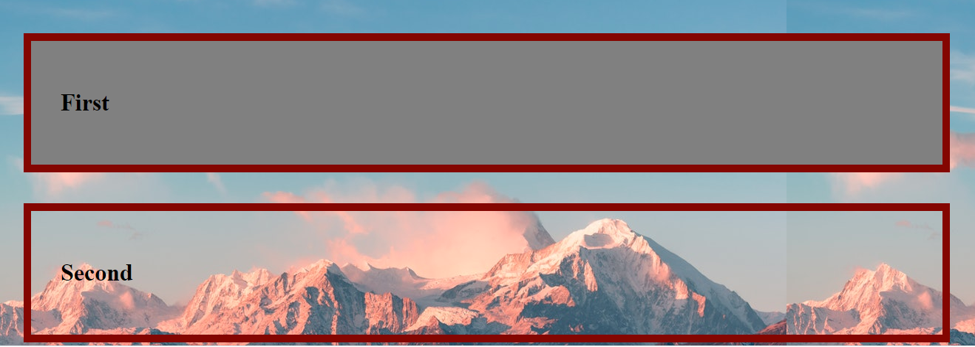
especially when there is a background image with text in it that you want to
make transpar

CSS Opacity / Transparency - GeeksforGeeks

Css: CSS background color with transparency

How To Make Background Image Transparent In CSS

html - Place transparent div-layer above another div-layer with

CSS Background Image Opacity Without Affecting the Text
Responsive Design: Background Image

How to Change Background Image Opacity in CSS ? - Coding Ninjas

Template, PDF, Html Element

Css: Adding a Dark Tint to a Background Image with CSS

How to Change Background Image Opacity in CSS - Scaler Topics

CSS Color Transparent How does Transparent color works in CSS?

Periodic Table of the Elements — Adrian Roselli

Divi Hover Options Have Arrived!
com ReadyConnect (Opcity) and UpNest. Opcity Broker